كيف يستفيد مصمم الجرافيك من تصميم أنظمة الشبكة في 5 خطوات؟

كيف يستفيد مصمم الجرافيك من تصميم أنظمة الشبكة في 5 خطوات؟
مصمم الجرافيك و تصميم أنظمة الشبكة
لا يوجد ما هو أسوأ بالنسبة لـ مصمم الجرافيك من تصميم بلا تناسق أو اتزان ولذلك وجدت أنظمة الشبكة المختلفة، فما هي إذًا؟
نظام الشبكة هو عبارة عن مجموعة من القياسات، التي يمكن لمصمم الجرافيك استخدامها في محاذاة العناصر وتحجيمها ضمن تنسيق محدد.
لا توجد قواعد أو شروط محددة لتحديد ما يكون أو لا يكون نظام شبكي، فالأمر متروك لك كمصمم في تشكيل التصميم النهائي له باستخدام أي طريقة مناسبة. أهم ما في الأنظمة الشبكية أن يكون لها مفهوم رياضي صارم.
إنشاء نظام الشبكة
هناك طرق تقليدية لإنشاء نظم الشبكة مثل تلك النظم التي بإمكانك إنشاؤها يدويًا من خلال الفوتوشوب (photoshop) أو من خلال Illustrator، ومن خلال تلك الطرق التقليدية يجب عليك إعادة إنشاء الشبكة يدويًا مرة أخرى، إذا شعرت بحاجة إلى تغييرها كجعلها أقل حجمًا مثلًا.
أما عن إنشاء نظام الشبكة من خلال الكود فيكون الوضع هنا أكثر مرونة، فمن خلال تلك الطريقة يمكن للمصمم تجربة العديد من التكرارات في غضون دقائق فقط، كما أنه يسمح للمصمم باستخدام العديد من نظم الشبكة فوق بعضها البعض، ويسمح أيضًا بالتلاعب فيه عن طريق تدويره أو تحجيمه أكثر، كما يتيح للمصمم إنشاء وحدات نظام الشبكة بشكل عشوائي.
لماذا أنظمة الشبكة؟
تعطي نظم الشبكة المختلفة شكلًا تنظيميًا ومنسقًا لتصميماتك، فالناتج البصري للتصميمات التي لم يستخدم فيها أنظمة الشبكة دائمًا ما تكون منفرة وغير منسقة، فهي تعطي للتصميم اتزان أكبر ومنظرًا مريحًا للأعين.
إخترنا لك من أفضل الدبلومات والدورات

دورة سكتش اب و فيراي SketchUp 2015 and V-Ray 2.0
مكونات أنظمة الشبكة
تتكون الأنظمة الشبكية بشكل أساسي من خطوط رأسية وأخري أفقية، والتي تتحد لإنتاج أجزاء مشتركة على الشبكة. وهناك بعض العناصر الموزعة على الشبكة يجب عليك معرفتها:
Margins: هي المسافة الموجودة بين حافة السطر أو الصفحة ممتدة إلى أجزاء الصفحة الخارجية.
Columns: هي نتيجة ترتيب مجموعة من الوحدات بشكل رأٍسي.
Rows: هي نتيجة لترتيب مجموعة من الوحدات بشكل أفقي.
Gutters: هو الفراغ الموجود بين الأعمدة والصفوف.
Baselines: هي خطوط الأساس، وهي عبارة عن مجموعة من الخطوط الانسيابية نتيجة لمحاذاة نصوص الخطوط الانسيابية.
Flowlines: هي الخطوط الانسيابية، وهي عبارة عن خطوط أفقية تقسم الأعمدة وتستخدم في محاذاة النصوص والصور
Header: تشير إلى الجزء العلوي للصفحة.
Footer: تشير إلى الجزء السفلي للصفحة.
Format: تمثل المساحة الكلية للتصميم والتي يتم توزيع العناصر عليها مثل الصور والنصوص والعناصر الأخرى
Module: هي الوحدات المكونة للشبكة، وبتكرارها تتكون الأعمدة والصفوف.
أنواع أنظمة الشبكة
يعمل نظام الشبكة بشكل مشابه لتخطيط الطباعة التي تعمل على تنظيم العناصر في الصفحة، حيث تعمل نظم الشبكة على توفير دليلًا للمصممين في إنشاء تخطيطات متعددة تدعم سمات تستجيب لأحجام الشاشات المختلفة.
هناك طريقتين لتصميم أنظمة الشبكة وهما:
التخطيط المتماثل: فيه تتبع الشبكات خط الوسط وتكون الهوامش الرأسية متساوية مع بعضها البعض. وتكون الهوامش الأفقية متساوية أيضًا مع بعضها البعض.
التخطيط الغير متماثل: يمكن أن تختلف فيه الهوامش والأعمدة عن بعضها البعض. يجب دائمًا في التخطيط الغير متماثل أن يهتم المصمم في إحداث توازن.
يوجد أربع أنواع أساسية من أنظمة الشبكة التي تساعدك في تحقيق التوازن بين العناصر والوحدات داخل التصميم، وهم كالآتي:
1- أنظمة الشبكة المخطوطة (Manuscript grids)
2- أنظمة الشبكة العمودية (Column grids)
3- أنظمة شبكة الوحدات (Modular grids)
4- أنظمة الشبكة الهرمية (Hierarchical grids)
ولكي تُضيف الشكل التنظيمي المراد إلى تصميماتك فأنت بحاجة إلى معرفة تلك الأنواع الأربعة، وهم بالتفصيل كالتالي:
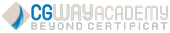
أنظمة الشبكة المخطوطة (Manuscript grids)
تُعرف أنظمة الشبكة المخطوطة باسم شبكة العمود الواحد، وتعد أسهل أنظمة الشبكة على الإطلاق. فالشبكة المخطوطة في الغالب عبارة عن منطقة مستطيلة واسعة تشغل جزءًا كبيرًا من المساحة داخل التنسيق.
يتميز هيكل نظام الشبكة المخطوطة بهوامش نصية كبيرة (Margins) والكتل النصية (Blocks)، حيث تُوضع داخل التنسيق. أما عن الهيكل الثانوي فيتميز بالمساحة الواسعة وغالبًا ما يوضع فيه العناوين الجارية والحواشي السفلية وغيرها من المعلومات الإضافية.
تُعد نظم الشبكة المخطوطة مفيدة لتلك النصوص الواسعة والمتواصلة، ويتم استخدامها كجزء من الكتب والمقالات الطويلة وتكون جيدة للغاية إذا أردت تصميم مدونة. ومع ذلك ليست مقيدة بمحتوى معين فيمكن استخدام الصور بدلًا من النصوص.
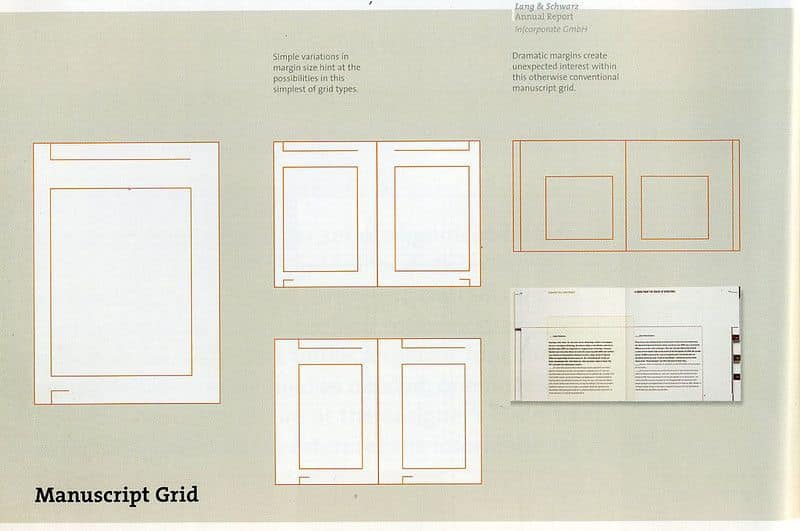
أنظمة الشبكة العمودية (Column grids)
يتكون نظام الشبكة العمودية من خلال إعداد عدة أعمدة داخل التنسيق الشبكي الخاص بها. وتعد أنظمة الشبكة العمودية مفيدة عند الحاجة إلى عرض بيانات غير مستمرة. ويمكن أن تعتمد الأعمدة على بعضها البعض أو تكون مستقلة عن بعضها البعض.
يمنحك نظام الشبكة العمودية قدرة كبيرة على التكيف عند ترتيب المعلومات على الصفحة، ويجب أن يعتمد عرض العمود على المكونات الداخلة في التصميم مثل حجم النصوص والصور، ويجب أن يحافظ العمود على مسافة ملائمة من نهاية السطور.
عندما تكون الهوامش أكثر اتساعًا من gutters بين الأعمدة يجبر عين القارئ أو المشاهد بالنظر نحو العناصر في الداخل، أما إذا صارت الهوامش أضيق من gutters ستتجه العين تلقائيًا نحو الخارج مما يعطي انطباعًا سيئًا نحو التصميم.
لا توجد قواعد محددة في الأنظمة العمودية ولكن بشكل عام يفضل أن يكون حجم gutters نصف حجم الهوامش، ويمكن للخطوط الانسيابية (Flowlines) أن تساعد في ضبط الهيكل الثانوي للشبكة في نظم الشبكة العمودية.
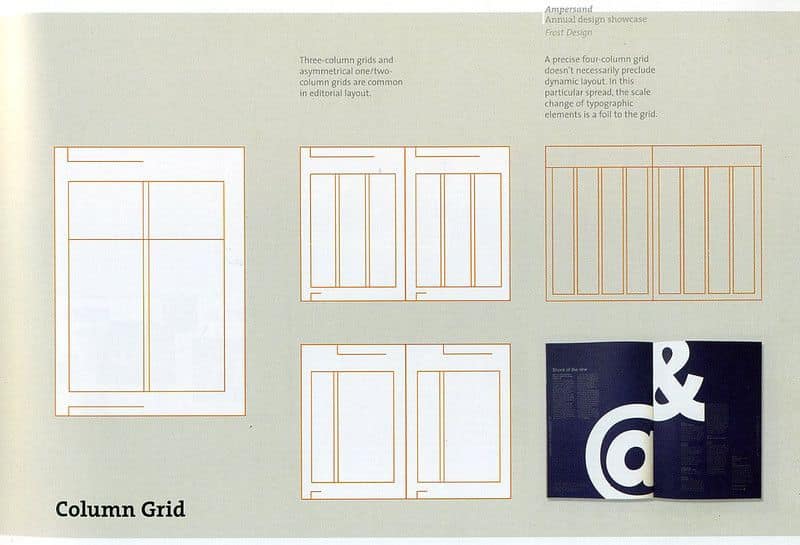
أنظمة شبكة الوحدات (Modular grids)
يتشابه تقريبًا نظام شبكة الوحدات مع قرينه نظام الشبكة العمودية. تتشكل شبكة الوحدات من صفوف وأعمدة و gutters بين كل منهم مصفوفة مكونة من وحدات أو خلايا. يستخدم نظام شبكة الوحدات في المشاريع الصعبة والتي تتطلب تحكمًا كبيرًا أكثر مما يمكن أن تقدمه نظام الشبكة العمودية.
تساهم شبكة الوحدات في تصميم البيانات المجدولة، مثل: الرسوم البيانية والهياكل وجداول البيانات، فشبكة الوحدات تساعد في تنسيق الجداول مع أي صور أو نصوص مختلفة، ويمكن أن تكون الوحدات أو الخلايا إما رأسية أو أفقية، ويمكن معرفة نسبة الوحدة بطرق متعددة مثل متوسط ارتفاع وعرض الفقرة وحجم الصورة.
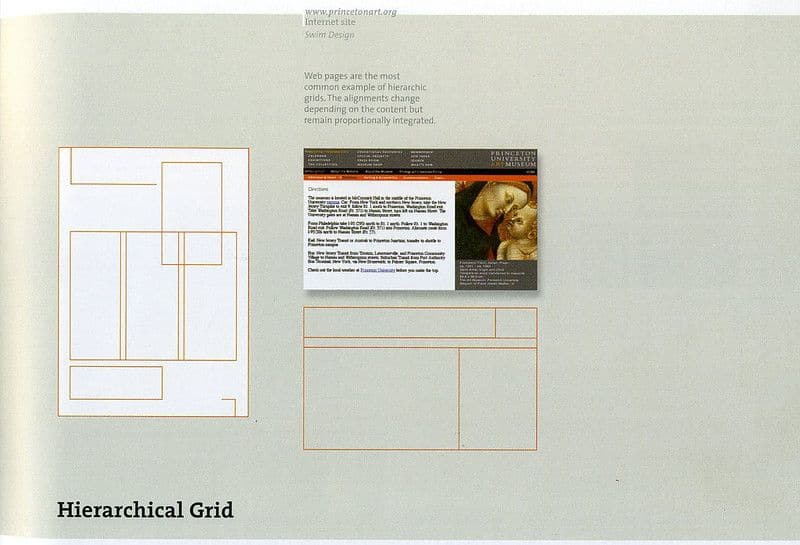
أنظمة الشبكة الهرمية (Hierarchical grids)
تعتبر الأنظمة الهرمية هي الأشهر على الويب، فهي تتميز بإمكانيتها على احتواء العديد من العناصر. وتستخدم العناصر بشكل شائع كجزء من الشبكات الهرمية بعيدًا عن فقرات تكراراها، ويميل عرض الأعمدة إلى التحول تمامًا مثل الخطوط الانسيابية.
تعد الأنظمة الهرمية مثالية عندما تتطلب المهمة شبكة فردية لا تتلاءم مع أحد نظم الشبكات الأخرى. ويمكن استخدام نظم الشبكة الهرمية في ربط العناصر المختلفة معًا وتشكيل بنية متينة لترتيبها.
حدد هدفك
تعد النسب هي الجوهر لتحديد إذا كان التصميم جيدًا أم لا وهي أساس أي نظام شبكي للتصميم الجيد. وقد تكون تلك النسب منطقية (rational ratio) مثل نسب 1:2 أو 3:2، أو غير منطقية (irrational ratio) مثل نسب 1:1.414 وهي نسبة A4.
في البداية يجب عليك تحديد هدفك وما تنوي تصميمه، فمثلًا إن كنت ستصمم برنامجًا لمعرض الصور، فأنت الآن تعلم حاجتك بأن يكون الحجم A4 وتعرف أيضًا أنه سيكون هنوك صورًا فوتوغرافية ونصوص وستكون تلك الصور بأحجام مختلفة. بالتالي فإن نظام الشبكة الذي تبحث عنه هنا هو شبكة متناظرة (simple symmetrical grid) تعتمد على تقسيم مستمر لحجم الورق بنسبة 1414:1، وباستخدام حجم الورقة لدينا سيمكننا الاحتفاظ مع التناسب خلال نظام الشبكة لدينا، مما سيعطي العناصر في التصميم ارتباطًا لبعضها البعض.
إن معرفة أي من أنظمة الشبكة ستبدأ به هو أول خطوة يجب عليك تنفيذها قبل أن تشرع في تصميمك، فهي الأساس الذي ستبني عليه كل شيء فعليك الالتزام بتنفيذ تلك الخطوة على أكمل وجه.
سجل بياناتك ليصلك كل جديد ومفيد
سجل بياناتك الأن

كن دائما اول المستفيدين بكل جديد ومفيد












الردود